Сегодня решил написать для вас статью об одной IDE для веб-разработки — Codelobster PHP IDE, которой я частенько пользуюсь, особенно, когда нужно срочно сделать сайт на CMS Drupal.
Сегодня решил написать для вас статью об одной IDE для веб-разработки — Codelobster PHP IDE, которой я частенько пользуюсь, особенно, когда нужно срочно сделать сайт на CMS Drupal.
Drupal — это профессиональная система управления контентом, она является так же фреймворком со своим API, это — универсальная платформа, которая расширяется с помощью модулей.
На Drupal можно поставить сайт любой сложности и реализовать проект любого масштаба, гибкость этой CMS поражает, именно поэтому Drupal может быть трудным для освоения, особенно для начинающих разработчиков.
Вот тут и возникает вопрос: какой инструмент поможет эффективно работать с этой системой, как быстро установить Drupal, начать работать и, при этом, не запутаться в API и настройках?
Профессиональная версия Codelobster включает в себя модуль для решения всех этих вопросов. Далее в статье мы мы пройдём по шагам все этапы по развёртыванию проекта на Drupal в Codelobster PHP IDE.
1. Устанавливаем Drupal
Для начала запустим XAMPP, а именно, такие его компоненты как HTTP сервер Apache и базу данных MySQL. Пока будем работать на локальном сервере.
Запускаем Codelobster и создадим новый проект, для этого переходим в главное меню, пункт «Файл» -> «Новый» -> «Проект».
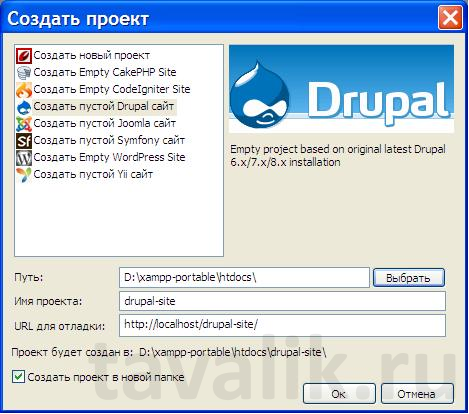
В появившемся диалоговом окне выбираем тип проекта «Создать пустой Drupal сайт».
Придумаем название проекта и введём его во второй строке, назовём «drupal-site».
Далее выбираем путь, я установил для своего нового сайта директорию на локальном сервере «D:\xampp-portable\htdocs\», в этой директории IDE создаст папку для хранения всех исходных файлов проекта.
Обратите внимание на третью строку, «http://localhost/drupal-site/» — это URL нашего сайта, достаточно будет ввести его в браузер и мы сможем изучать результаты проделанной работы.
Жмём «ОК».
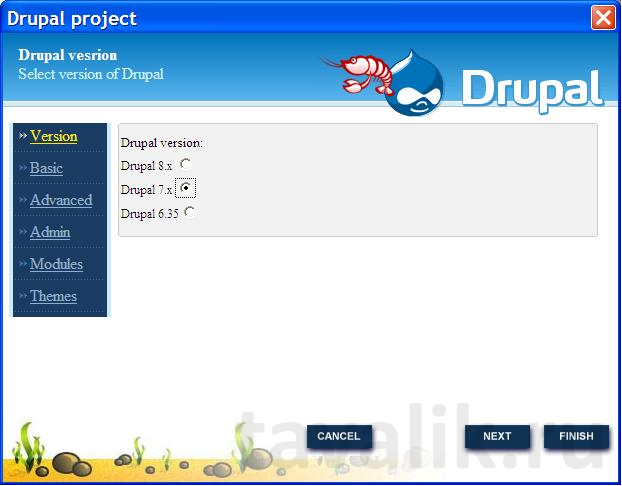
Запускается мастер установки Drupal, можно выбрать любую версию CMS, как самую новую, так и самую стабильную.
Выбираем версию 7.х — нам не придется искать в интернете стабильную версию Drupal, Codelobster скачает её автоматически с официального сайта.
Нажимаем «Next».
Теперь нам предстоит настроить доступ к MySQL. Вводим имя для базы данных, а так же имя пользователя и пароль.
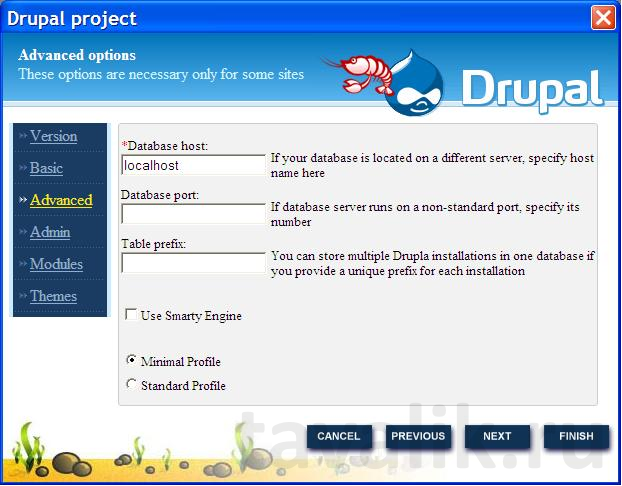
Следующий диалог позволяет ввести дополнительные настройки доступа к серверу баз данных, но наш сервер запущен локально, поэтому ничего менять не будем.
Обратим внимание только на дополнительные настройки — эти опции относятся уже непосредственно к самой CMS.
- Можно отметить чекбокс «Use Smarty Engine», если вы решили использовать в работе Smarty. Я не стал устанавливать эту опцию, позволим Drupal использовать свой шаблонный движок по умолчанию.
- Так же есть возможность выбрать профиль установки, давайте выберем Minimal Profile, будем расширять функциональность по ходу работы.
Всё, жмём кнопку «Next». База данных будет создана автоматически, поэтому можно перейти к следующему диалогу.
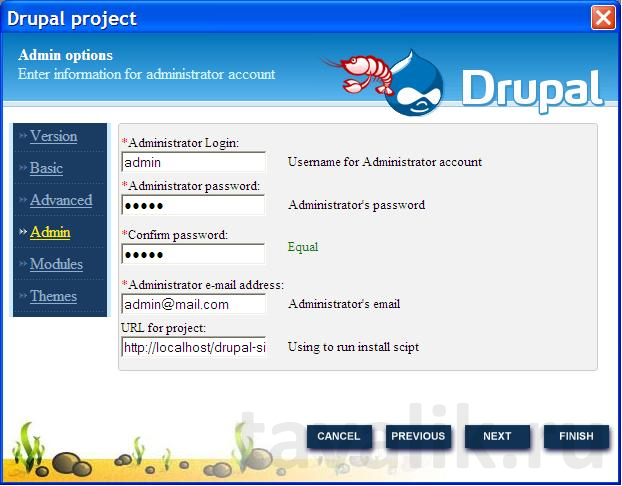
Введём учётные данные администратора — логин, пароль и емейл. Эти данные будем использовать для входа на сайт и администрирования.
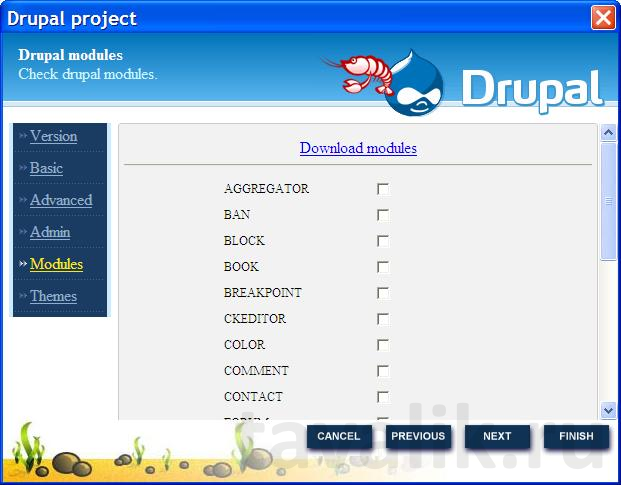
На следующем шаге Codelobster позволяет нам использовать предустановку модулей, если это необходимо. В данном случае для ускорения процесса отложим этот шаг и продолжаем.
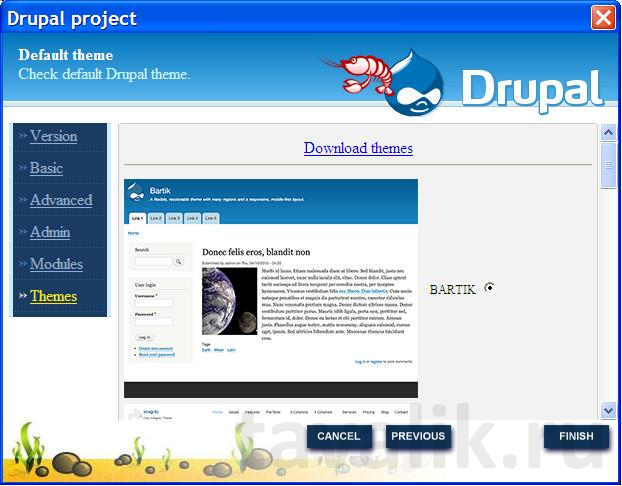
Возможность установить качественную тему для работы, ну что же, Bartic предоставляет администратору достаточно удобный интерфейс, оставляем настройки как есть и жмём «Finish».
Установка происходит моментально. Замечательно! Гораздо быстрее, чем устанавливать с помощью web-интерфейса.
Drupal установлен и проект открывается в левой панели IDE.
Проверим, как работает наш новый сайт, вводим в адресную строку браузера URL проекта — «http://localhost/drupal-site/».
Как видно, наш сайт заработал, можно залогиниться и управлять сайтом из админ-части.
Теперь попробуем испытать продвинутые функции Codelobster PHP IDE по работе с Drupal.
2. Создание модуля для Drupal
В левой панели Codelobster откроем вкладку «Drupal». Видим список всех модулей, так давайте добавим ещё один — собственный простой модуль.
В заголовке открытой панели жмём кнопку «Создать модуль».
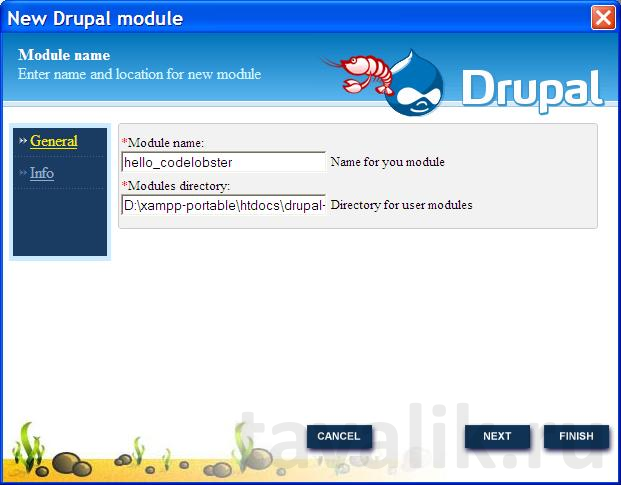
В первой строке диалогового окна вводим название модуля — «hello_codelobster». Во второй строке — путь к исходному коду модуля. Оставим значение по умолчанию, позже мы найдём исходные файлы в папке «D:\xampp-portable\htdocs\drupal-site\sites\all\modules».
На следующем этапе введём краткое описание модуля и отображаемое имя, нажимаем «Finish».
IDE генерирует и открывает на редактирование все необходимые файлы. Нам нужно подредактировать файл с названием «hello_codelobster.module» и ввести код, как на изображении.
Заходим в админку нашего сайта и включаем модуль — отмечаем соответствующий чекбокс и жмём кнопку «Save configuration».
Открываем в браузере адрес «http://localhost/drupal-site/hello-codelobster/» и наслаждаемся результатом работы.
Как вы, наверное уже убедились, Codelobster превращает работу с Drupal в приятное занятие.
Думаю, что удобство и функциональность Codelobster PHP IDE оценят как новички в PHP программировании, так и опытные разработчики.